Jira: Issue Collector: Unterschied zwischen den Versionen
Aus Wiki-WebPerfect
Admin (Diskussion | Beiträge) |
Admin (Diskussion | Beiträge) |
||
| Zeile 6: | Zeile 6: | ||
[[Datei:01-jira issue-collector.png|300px]]<br> | [[Datei:01-jira issue-collector.png|300px]]<br> | ||
*Configure your ''Issue collector'' and configure the ''Trigger style'' to ''Custom'' | *Configure your ''Issue collector'' and configure the ''Trigger style'' to ''Custom'' | ||
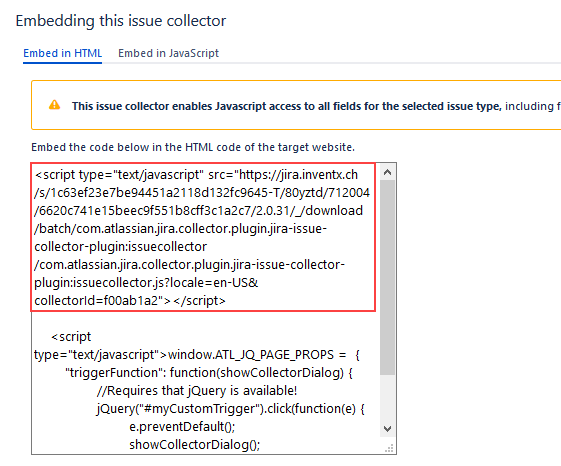
| − | *Copy the | + | *Copy the first section from your code |
[[Datei:02-jira issue-collector.png]]<br> | [[Datei:02-jira issue-collector.png]]<br> | ||
| + | *Add an ''HTML'' makro on your Confluence-Page and add following javascript code: | ||
| + | <source lang="javascript"> | ||
| + | <Paste here your copied code> | ||
| + | <script type="text/javascript">window.ATL_JQ_PAGE_PROPS = { | ||
| + | "triggerFunction": function(showCollectorDialog) { | ||
| + | //Requries that jQuery is available! | ||
| + | jQuery("#UseCaseButton").click(function(e) { | ||
| + | e.preventDefault(); | ||
| + | showCollectorDialog(); | ||
| + | }); | ||
| + | }, | ||
| + | fieldValues: { | ||
| + | summary : 'Issue-Title', | ||
| + | description : 'Issue-Description', | ||
| + | } | ||
| + | };</script> | ||
| + | <input type="button" id="UseCaseButton" class="aui-button aui-button-primary" value="Create a UseCase!" /> | ||
| + | |||
| + | </source> | ||
[[Kategorie:Sonstiges]] | [[Kategorie:Sonstiges]] | ||
Version vom 4. März 2019, 14:24 Uhr
The issue collector allows you to easily embed a Jira feedback form into your own web site. This form is typically accessed by clicking a 'trigger' tab exposed along the edge of pages in your web site.
Create an Jira Issue Collector Button on a Confluence page
- Open your project under Projects
- Open the settings of your project and go to Issue collectors and add one
- Configure your Issue collector and configure the Trigger style to Custom
- Copy the first section from your code
- Add an HTML makro on your Confluence-Page and add following javascript code:
<Paste here your copied code> <script type="text/javascript">window.ATL_JQ_PAGE_PROPS = { "triggerFunction": function(showCollectorDialog) { //Requries that jQuery is available! jQuery("#UseCaseButton").click(function(e) { e.preventDefault(); showCollectorDialog(); }); }, fieldValues: { summary : 'Issue-Title', description : 'Issue-Description', } };</script> <input type="button" id="UseCaseButton" class="aui-button aui-button-primary" value="Create a UseCase!" />